This private page is only available to US Youth Soccer admins and editors. This is where you’ll find helpful tips specific to your website. This page is not in the navigation, so bookmark /site-guide for future reference.
IN YOUR VIDEO LIBRARY
Basic WP Knowledge
If you’re new to CMS platforms or WordPress, this a great spot to build a foundation. You’ll see it’s not specific to your site, but you’ll get a good overview of concepts and terms.
- How to create a New Article
- How to create Links and Buttons
- How to add a PDF, Video, or Audio file
- How to add a tag to an Article
- How to create pages
- How to create custom menus
- How to add widgets
- How to create/assign a Homepage
- How to Customize your Theme
- How to Install Plugins
- What are Text Blocks
- What are Media related blocks
- What are Design related blocks
- What are Widget related blocks
- What are Block Patterns
- How to Manage Comments
- How to add new users
- How to edit your profile
- WP Tools and Settings
IN THIS SITE GUIDE
USYS Guidelines
This site guide is more focused training specific to US Youth Soccer website.
MANAGING
WP Users
WP Users are managed separately from users in SportsEngine HQ. Add new users
- Admin: Can manage all users and content throughout US Youth Soccer
- Editor: Can edit content throughout US Youth Soccer
- Subscriber: This level will be viewers of portal content
WordPress VIP is different than WordPress. Don’t log in with WordPress.com. Instead, use the username/password option.

Hi [new editor],
I’ve added you as an editor to our US Youth Soccer website. A system-generated invitation email was sent to [email address used during user setup] from donotreply@wpvip.com (check spam, if needed). (No need to create your own WordPress login at wordpress.com.) Once you click the confirmation link, your account will be created and you’ll set up a password. Note, the confirmation link will expire in a few days.
You’ll log in here https://vip.sportsengine.com/usa-softball/wp-admin
Now that you have access, it’s time to dive into WordPress training (located within the Dashboard of our website, under the tab “Video Tutorials“). This week you’ll want to carve out time to watch all of the training videos at least once, which should take about an hour. These videos are very basic WP concepts but will help familiarize you with key terms.
More US Youth Soccer training content is housed on our Site Guide https://(insert-your-domain-here)/site-guide/
If you have questions, you can start by emailing Nick. If we’re stuck, we can reach out to websites@sportsengine.com for technical assistance.
We manage access to our portals via Groups in the Dashboard.
Create a new Group by clicking the New Group button. A name is all that’s required before saving.
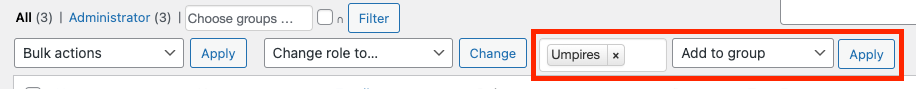
To add an existing user to an existing group, check the box next to their username in the Users section of the Dashboard. You can check multiple users at a time. Select the needed group(s) and “Add to group” before clicking “Apply.”

After a user logs in, if they are part of a Group, they will be redirected to the page URL that matches the Group’s name. For example, a user in the Umpires group will be redirected to /umpires/. If the page does not exist, they will land on the site’s homepage.
START HERE
WP Powerhouses
The WordPress Dashboard is your website’s control center, offering a comprehensive range of management options. It provides access to settings, user management, and content creation tools. 
It serves as the central hub for managing your entire website.
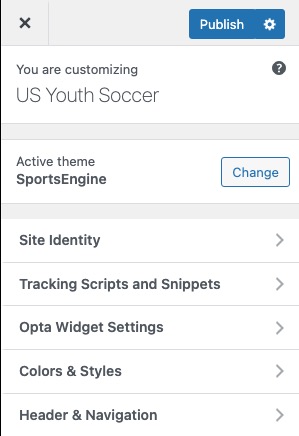
The Customizer tool focuses specifically on customizing your website’s global appearance. It allows you to modify your menu, global ads, widgets, and other visual elements. With the Customizer, you can preview changes in real-time before applying them, ensuring you can fine-tune your site’s look to perfection.

The admin bar is a convenient toolbar that appears at the top of your website when you’re logged in as an administrator. It provides quick access to essential functions, such as adding new posts or pages, moderating comments, and accessing the Dashboard directly while you browse your website.

BUILDING + MANAGING
Menus
You have full control to build menus as you need:
- Pages aren’t automatically added to menus. As you create pages, you can decide if they should live in your navigation or not
- Menus can accommodate various types of content including pages, posts (like rosters, videos, articles), or links (internal or external)
“Menus” includes your main mega menu, secondary menu, and footer.
Menus can be updated in two areas:
- Appearance Menus
- Customizer Menus
- The advantage of the latter is that it allows updates to be made while previewing them on the site, as well as that it allows the easy creation of pages when adding pages.

This button title and target are updated in the Customizer Header & Navigation Featured Slot 2. When changing the title, MAKE IT ALL CAPS to match site design.

The link titles and targets are managed within Menus “Header Menu – Secondary Menu”
The search icon can be toggled on/off in the Customizer Header & Navigation Secondary Menu Featured Slot 1
Your footer links are made up of three menus, one for each column. Edit the link titles and targets in Appearance Menus.
The other footer items are managed in the Customizer Footer Settings, but we don’t recommend changing those.
BUILDING + MANAGING
Content
You have full control to build Pages and Posts as you need:
- Pages and Posts aren’t automatically added to menus.
- As you create Pages and Posts, you can decide if they should live in your navigation or not
- Menus can accommodate various types of content including pages, posts (like rosters, videos, articles), or links (internal or external)

Toggle on the Document Overview view for a comprehensive look at the components on your page. From here you can click to select one or many blocks (by using the shift key). You can group items, move items, copy blocks, copy block settings. It can be easier to make some changes via this list than within the page content.
It’s been done before, so don’t start from scratch! It’s possible to copy and paste a block or a set of blocks. This is a great way to repeat design elements to ensure the site design is consistent.
- When a block (or blocks, using the shift key) is selected, select the three vertical dots to the right. (This could be in the block menu within the page content editor OR the block menu in the Document Overview view.)
- Then click copy block(s).
- Navigate to where you want to build the new content and click to place your cursor.
- Use keyboard shortcuts to paste it. Command + v on Mac; Ctrl + v for PC.
BUILDING + MANAGING
Page Basics
Be sure to watch both video linked below to understand the differences between Pages and Posts
The slug is the portion of the URL that refers to that specific page. Generally speaking, slugs tend to be very similar to the original title. When you give a post, page, category, or tag a title, WordPress will generate a slug automatically.
For consistency, the US Youth Soccer website uses hyphens (-) for spaces in multi-word slugs.
An admin can change the slug for a page/post in the sidebar settings, under the Post/Page → ‘Summary’ section. Clicking the URL will display a panel with the permalink and the slug:

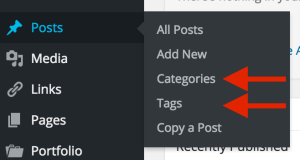
If you’d like to find the slug for a category or tag, visit Posts → Categories or Posts → Tags in the Dashboard.

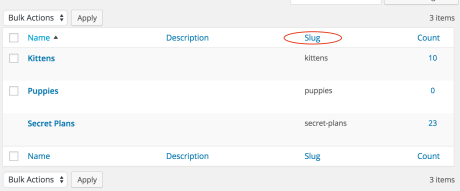
Once you’ve loaded the Category or Tag page, you’ll see a listing on the right of all your current items. The Slug column will display the slug for each category.

The publishing options for pages and posts allow you to control when and how your content is published on your website.
Status
- Draft (default upon page creation)
- Published
Visibility
- Private (admin-only)
- Password-protected (type a password to see this content)
- Restricted (login to see this portal content)
Pages and posts can also be scheduled to publish by choosing a specific publish date and time.
If you want the page published but don’t want the page title to display, you can hide the title. (Don’t delete the title as it is helpful for navigation and SEO). This is a bit more hidden feature, but here’s how to find it:
- From edit mode on a page, click “Genesis” in the upper right (Genesis is the planet-looking icon)
- Under Title, check the box next to Hide Title
- Update the page to republish
BUILDING + MANAGING
Posts
Posts are specialized content with some settings and styles already configured. You will be able to fully control the Posts that appear on your site.
Roster posts will be displayed on the frontend on the Roster page. Roster posts can be accessed on the backend by clicking on Roster in the left-hand sidebar.
Adding Team Types
If there are multiple Teams needed such as Men and Women, click Type under Roster.
Individual Roster posters are referred to as Team Member posts.
When adding a new Team Type, give it a Title. The title should be the name of the Team Type (Men, Women’s, Juniors, etc). On this page you can also choose the Sort Order of the Team Members within this type. Choose from (alphabetical – first name, alphabetical – last name, or jersey number)
Adding Team Members
To add a new Team Member post, click the Add New Team Member button.
When adding a Team Member post, give it a Title. The Title should be the name of the Team Member. Below the Title is the block editor, which can be ignored, as it isn’t used for Team Members.
When adding a Team Member post, fill out the Team Member Details section, with the Uniform Number, Sponsor, & Social Media fields. Additionally complete the Roster Years, Position, and Featured Image sections. More details on these steps can be found below.
Adding Roster Types
If you have more than one roster (i.e. Men’s & Women’s) a Roster Type can be built for each. Then, when adding a player to a roster, the type can be tagged to each player, similar to position. When adding pages from the Menu, a ‘Type’ can be added to the Menu, then dragged with in the sub-menu.
Adding a Uniform Number
To add a Uniform Number to a Team Member post, look in the Team Member Details section for the Details heading – the Uniform Number field is nested below. Add the appropriate number to the field.
Adding a Sponsor
To add a Sponsor to a Team Member post, look in the Team Member Details section for the Sponsor heading. An Image (Sponsor logo), Text (Sponsor name), & Link (Sponsor website) can all be added here. Use the “Attach a File” button to add the Image. Enter the Sponsor name in the Text field. Enter the Sponsor website URL to the Link field, being sure to include https:// as part of the link.
Adding Social Media
To add Social Media links to a Team Member post, look in the Team Member Details section for the Social Media heading. For each network which will be included, enter the URL to the team member’s profile link, being sure to include https:// as part of the link.
Adding Roster Years
To apply Roster Years to a Team Member post, look in the right-hand sidebar for the Roster Years section. Click the downwards caret to expand the section. To select a Roster Year, check the box next to the appropriate year. If the desired year isn’t displayed, click the “Add New Roster Year” link, which will reveal a field to enter a name (year) and a button to add it.
Adding Positions
To apply a Position to a Team Member post, look in the right-hand sidebar for the Positions section. Click the downwards caret to expand the section. To select a Position, check the box next to the appropriate position. If the desired position isn’t displayed, click the “Add New Position” link, which will reveal a field to enter a name and a button to add it.
Adding a Featured Image
To add a Featured Image to a Team Member post, look in the right-hand sidebar for the Featured Image section. Click the downwards caret to expand the section. Click the “Set Featured Image” button which will reveal the Media Library popup. For more information on adding a Featured Image, please refer to the following video tutorial: Add a Featured Image. The information detailed in that video is universal and can be applied to all post types which use a Featured Image, such as the Team Member posts.
If you only add a Featured Image to the right-hand sidebar, the image will apply to both the Banner and Card image. If you’d like to have a unique image for both sections, navigate below the Team Player information to the Team Member Details section. You can add a new Banner image here that will display above the Player Information.. The Featured image will then only display on the main News page card. If you’d prefer not to have a Banner image at all, you can select Disable Banner Image
Sorting Teams, Positions and Players
To sort the order of one Roster team only, go to Appearance > Customizer > Roster Archive Order.
To sort the order of multiple teams, go to Appearance > Menus > Type > Select all Team Types you’d like to add. You can then click and drag to order the new tabs into the Menu as you’d like.To sort Position order go to Term Order > Order Position. You can click and drag for custom sorting, or choose between Other Auto Sort choices (alphabetical, slug, post count)
Video posts will be displayed on the frontend on the Video page. Video posts can be accessed on the backend by clicking on Video in the left-hand sidebar. To add a new Video post, click the Add New Video button.
When adding a Video post, give it a Title. Below the title, embed a video by pasting a YouTube URL directly into the block editor, such as https://www.youtube.com/watch?v=AnytgioRkNQ. Alternatively, a YouTube embed block can be used to add the YouTube URL. If any other content is to be added beyond the video, additional blocks can be inserted below the YouTube video. For more information on adding blocks and using the block editor, please refer to the following video tutorial: The Block Editor. The information detailed in that video is universal and can be applied to all post types which use the block editor, such as the Video posts.
It is not necessary to include a Featured Image with a Video post, as the embedded video will be displayed in place of an image on the archive page.
News posts will be displayed on the frontend on the News page. News posts can be accessed on the backend by clicking on News in the left-hand sidebar. To add a new News post, click the Add New News Article button.
When adding a News post, give it a Title. Below the title, add to the body of the post by adding blocks. For more information on adding blocks and using the block editor, please refer to the following video tutorial: The Block Editor. The information detailed in that video is universal and can be applied to all post types which use the block editor, such as the News posts.Additionally, when adding a News post, give it a News Tag, a Sponsor, and a Featured Image. More details on these steps can be found below
Tagging a News Article
Tagging a news article will allow you to control where articles show on your site. This can be accomplished through matching the tag applied to the news article itself as well as matching that tag within a “SE Event Aggregator” block on a desired page.
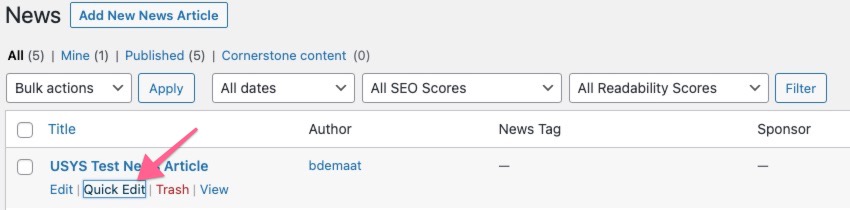
To apply a tag to a news article, first start by clicking on the ‘news’ tab in your dashboard. From there, locate the article you wish to tag and click ‘quick edit’. From there, choose the tag you wish to apply to the article. Then save the changes.


Once the article is tagged, it will now appear in any event aggregator that is set to pull articles with the matching tag.
Adding Sponsors
To apply a Sponsor to a News post, look in the right-hand sidebar for the Sponsor section. Click the downwards caret to expand the section. To select a Sponsor, check the box next to the appropriate Sponsor. If the desired Sponsor isn’t displayed, click the “Add New Sponsor” link, which will reveal a field to enter a name and a button to add it.
Adding a Featured Image
To add a Featured Image to a News post, look in the right-hand sidebar for the Featured Image section. Click the downwards caret to expand the section. Click the “Set Featured Image” button which will reveal the Media Library popup. For more information on adding a Featured Image, please refer to the following video tutorial: Add a Featured Image. The information detailed in that video is universal and can be applied to all post types which use a Featured Image, such as the News posts.If you only add a Featured Image to the right-hand sidebar, the image will apply to both the Banner and Card image. If you’d like to have a unique image for both sections, navigate below the news article content to the Article Display Modifications section. You can add a new Banner image here that will display above the News Article Post. The Featured image will then only display on the main News page card. If you’d prefer not to have a Banner image at all, you can select Disable Banner Image
Events can be displayed on the front end of your site through the use of the “SE Event Aggregator” block. To ensure that an event you have created appears on a particular event aggregator, you will need to add the matching ‘Event Category’ to both the event itself and to the event aggregator.
Creating an Event
To create an event, navigate to your dashboard, then click the ‘Events’ tab on the left side menu. From there, click ‘add new’ at the top of the screen.

From there, fill out the relevant information for the event:
- Name
- Description of the event
- Date and Time
- Location details
- Organizer information
- Cost for the event (If needed)
- Event Category (if you dont have any, follow the steps below under “Create an Event Category”)
Once the information has been filled out with the relevant event information, click the ‘publish’ button on the right side of the page.

NOTE: Be sure to publish all events immediately, as scheduling an event to publish at a future date will cause the event to not show up on any event aggregator until the set publish date.
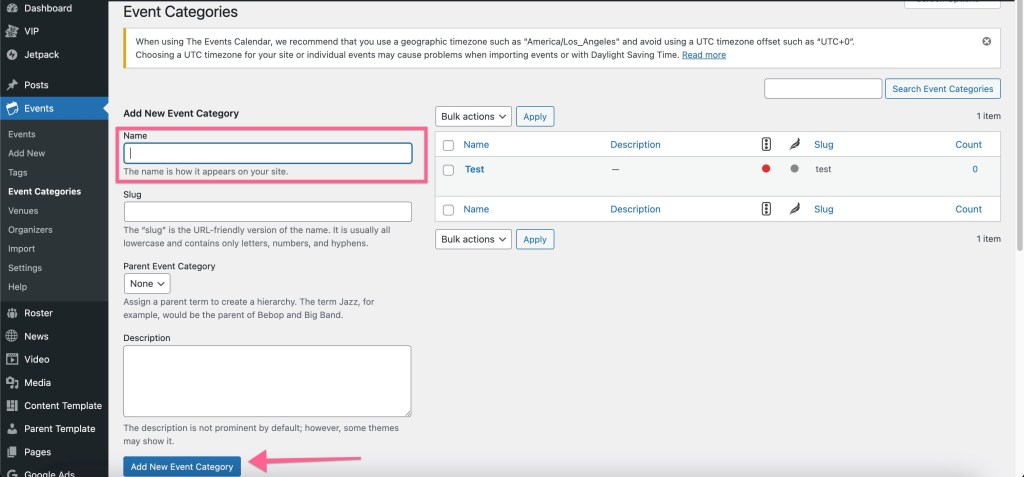
Creating an Event Category
To create an event category, first click on the ‘Event Categories’ tab in the left side dashboard menu. From there, type in the name of the category in the ‘name’ text box. Then scroll down and click ‘add new event category’. Once the event category has been added, it will appear along with any other categories you have created in the table on the right side of the screen.

Adding a category to an Aggregator
To ensure an event shows up on the aggregator of your choosing, navigate to the page where your desired event aggregator is and click the ‘edit page’ button at the top of the page. From there, locate and click on the event aggregator in the ‘document overview’ menu. Once you have the event aggregator selected, navigate over to the right side ‘block editor’. Locate the Event Categories setting and ensure that only the Categories of events you want to display are selected.

For example, if you have a division structure broken up by age, you can make an age related tag, such as U18. Then on your U18 division page, you can add an event aggregator to show only the events that are relevant to the U18 division.
To do this, you would start by creating a U18 event category. From there, you would add an event aggregator, ensuring that the U18 event category is selected in the block editor. Then any event created for the U18 division would also have the U18 category added. If done correctly, only U18 events will appear in the event aggregator on the U18 page.
BUILDING + MANAGING
Reusable Content

Access by appending `wp-admin/edit.php?post_type=sec_content_template` to the end of the site url.
Content Templates are reusable templates that can be utilized to speed up the process of adding content in a consistent manner when creating a new post. These can be added to any Parent or Child site for use.
Creating a new Content Template
To create a new Content Template, go to Content Template and click the Add New Template button.
On the next screen, you will be presented with the block editor interface. Give your Content Template a title, so that you will be able to identify the particular template from a list later. Next, add content that you wish to reuse when creating new posts. For example, you may wish to include paragraphs, headings, images, or a gallery. You may also wish to configure more complex layouts at this stage, such as columns or groups, so that it will be easier to incorporate those types of layouts when selecting the template for use later. When you’re finished configuring your template, click the Publish button.
Editing an existing Content Template
After a Content Template has been created, it can later be selected for editing. To edit, go to Content Template and click on the title of the template you wish to edit. On the next screen, make adjustments to your layout as needed. For example, you may wish to reorder your content, add a quote to a layout, or add some additional images. When finished making your edits, click the Update button. Any changes made to an existing Content Template will only be applied to future uses of the template. Any instances of the template having been added to a post will not be affected.
Using a published Content Template
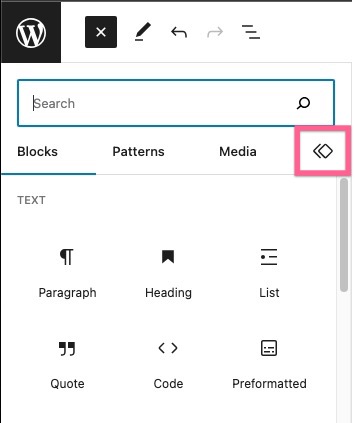
To use a Content Template, you would go to a Post (or a page). You can use an existing post or add a new post. To access the available Content Templates, look towards the top-right corner of the site for the square mosaic grid icon. Click this to reveal any published Content Templates.
To load a template to your post, click the plus icon next to the Content Template you wish to use. You will see a popup note that states: “Apply this template? This will append the selected template to the content in the editor.” Click the Apply button to proceed. Once the Content Template has been added to your post, you can edit the content as needed. Editing the content once it’s been added to a post will only edit this specific content. The template itself will stay preserved to be reused again. You are free to add any additional content or remove any of the template content, as needed. Be sure to Save or Publish your work when finished.
Block Patterns are a collection of predefined blocks that you can insert into pages and posts and then customize with your own content. Using a Block Pattern is an easy way to create beautiful layouts that combine different blocks to produce professional designs.
To take a look at the block patterns available, follow these steps:
- From your dashboard, go to Pages or Posts and click any page or post to edit it.
- In the editor, click the + Block Inserter in the top left corner.
- Click on the Patterns tab.
- Browse through the patterns. You can click to view collections of patterns within a specific category, or click the Explore all patterns button at the bottom of that section to open the patterns in a new, larger, window.
- Click on any pattern once and it will be added to your page at the location of your cursor.
Using a Block Pattern
If you find a block pattern that you like, click it once to insert it to your page. The full pattern of blocks is then inserted into the page at the location of your cursor.
Once you insert a Block Pattern, you can change the content as much as you’d like.
Create a Reusable Block
You can turn any individual or group of blocks into reusable blocks. For example, let’s say you have a Paragraph block that you often fill with the same text and place at the end of your posts. To avoid rewriting the same content each time, you can make this content into a reusable block by following these steps:
- Select the block you’ll want to reuse.
- Click on the three dots that appear in the toolbar.
- Click on Create Reusable block.
- Give it a name.
- Click Save.
How to apply a Reusable Block
Create another post/page where you want to insert it. Click on the plus icon in the top-left toolbar, visit the “Reusable” icon and select the reusable block you want to use.

Disclaimer*: Updating a reusable block in one location will update ALL instances of that reusable block across your site.
BUILD CONTENT BUT
Make It Look Good
Here’s what US Youth Soccer website looked like at launch:
There are so many block options in WordPress. To help you maintain consistent content, review the Block Style Guide.
Cropping Files Keep in mind that the exact pixel size does not matter as much as the ratio. All images will scale down to the horizontal width of their column. As long as all images in same row are the same ratio, they will display the same height.
Saving Files When saving out your file, make sure that the resolution or dpi is not more than 72. Also, make sure you are saving it as a web file like a jpg or png. Only save out as a png if image needs to have a transparent background. Jpgs are smaller file sizes and are more efficient for your website’s load speed.
Optimizing Files Make sure you optimize the file with a tool like ImageOptim. This will shrink the file size without impacting quality. All these little steps will really help keep the page load speed from being negatively impacted.
Image Sizes These size recommendations serve as a guide for appropriate image sizing for images uploaded to the pre-formatted elements of the site. Uploading images that are different in aspect ratio from the intended display space will cause cropping of the image. In many cases this cropping will be minimal, but in some cases can crop essential parts of the image.
For example, a rectangular image won’t fit into a square view port without cropping the excess image.
Reducing the scale of images is essential to keeping a website loading quickly. Modern digital images taken with cell phones or digital cameras create images that are way larger than needed for website display, so uploading images without resizing will quickly add up and slow down the website performance.
For a free online resource for resizing images:
https://www.adobe.com/express/
For further image ratio and sizing information:
https://calculateaspectratio.com/
| Element | Aspect Ratio | Width x Height (pixels) |
|---|---|---|
| CTA ad image next to Leaderboard Ad | 5:3 | 300 x 180 |
| Full width billboard image | 21:9 | 2000 x 857, 1800 x 772 |
| Call to Action (CTA) | 3:2 | 600 x 400, 450 x 300, 300 x 200 |
| News image (for card and article page) | 3:2 | 1800 x 1200, 1500 x 1000 |
| Event card | 16:9 | 400 x 225, 320 x 180 |
A NOTE ON
Third-party Code
As SportsEngine does not own or control third-party code, there may be style or function limitations outside our control.
Further, using third-party code may conflict with the platform and site design code already running on US Youth Soccer and may impact site function or performance.
There is a custom post type called Google Ads. Go to Add New Google Ad to add a Title, Ad Tag Slot, Ad Tag Div ID, Width and Height.
Step 2 – Optional – On the Customizer page, there is an area called Google Ad Globals. From there you will see one dropdown for Desktop and one for Mobile. Each dropdown contains the posts set up in step 1.
Step 3 – On an individual page, add the block called SE – Google Ads. On the right sidebar you’ll see a few dropdowns, again, one for Desktop and one for Mobile. If you have selected global ads from the customizer (step 2), these will be your defaults. No more action required. If you don’t want to set globals, or you want to override your global settings, you can select a different ad from the dropdown. Those are also pulled from the post types set up in step 1. Finally, if for whatever reason you really want to add in your tag slots and div ids manually, you can override all the above settings and add those in the text areas below the dropdowns.Any custom css needed to style the ads can be added in the Style textarea. The <style></style> tags are not required.
Leaderboard Ad + Square Ad
The leaderboard ad and square ad are displayed at the top of each page, above the navigation. It is possible to add either a custom image and link, or a Google Ad, into this slot. To add or update the leaderboard ad, go to Appearance -> Customizer, and select the Leaderboard Ad section.
The first option is Display Leaderboard which can be used to turn the ad slot off entirely. Below that, there is an option to add a Google Ad slot, which can output both a 970×90 desktop ad and a 320×50 mobile ad, which will automatically display in the right mobile context. For each Ad type, add the Tag Slot and Div Id.
If you would rather use a custom image and link, upload an image to the Image field and add a URL to the Link field.
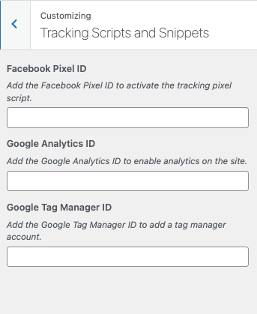
Instead of adding your tracking codes into the Header or Footer script area, we have added a panel on the Customizer > Tracking Scripts and Snippets. This now includes an option for Facebook Pixel ID, Google Analytics ID, and Google Tag Manager ID. When adding to these sections the ‘ID’ is only necessary. If you have tracking codes outside of these options, then using the Header/Footer script area will be necessary.

MAINTAINING
Accessibility
While WordPress provides tools and features to support accessibility, it is important to note that maintaining site accessibility ultimately rests with the site administrators. It is the responsibility of the site owners and administrators to utilize the available tools, follow best practices, and ensure that their WordPress site is accessible to all users.

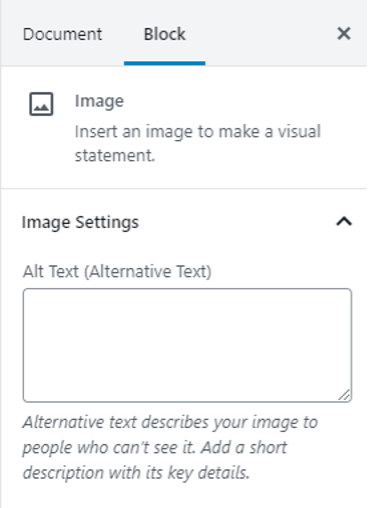
The Alt Text helps visually-impaired users of screen readers because it is a textual description of what is in the image. The alt text is also read by search engine crawlers.
You can write Alt Text for an image in the settings of the Image block.
You can also update Alt Text for all images within the Media Library. We suggest a regular audit to ensure your maintaining the site’s accessibility.
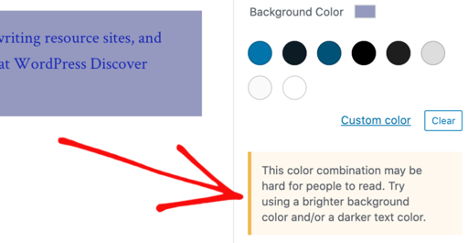
Fonts and colors are essential components on your site, adding personality and style and strengthening your visual identity online. Avoid font styles and sizes and color palettes that make your site difficult to read, and pay attention to contrast, or the difference between the darkness of your text and the lightness of your background.
The editor will display an error message in Color settings when it detects poor color contrast in the specific block you’re working on:

Utilize proper HTML heading tags (H1, H2, H3, etc.) to structure your content hierarchically. This helps screen readers understand the organization and flow of information on your site.
Instead of using generic link text like “click here,” use descriptive text that conveys the purpose or destination of the link. This allows screen reader users to understand the context and relevance of the link.
Test and ensure that all interactive elements on your site, such as menus, buttons, and forms, can be accessed and operated using only the keyboard. This is important for users who rely on keyboard navigation due to mobility impairments.
To assess the accessibility of your site, you can use screen reader testing tools. One popular option is the NVDA (NonVisual Desktop Access) screen reader, which is free to download and use. Install NVDA on your computer, navigate to your site, and test its usability by interacting with various elements using the screen reader.
MAINTAINING
Performance
While WordPress provides tools and plugins to optimize site performance, it is important to note that maintaining site performance ultimately lies with the site administrators. It is the responsibility of the site owners and administrators to utilize the available tools, implement best practices, and regularly monitor and optimize their WordPress site for optimal performance.
Keep your media library organized and free from unnecessary files. Only upload and use images and media files that are required for your site. (You can use one file on multiple pages and posts; only upload assets once.) Regularly review and delete any unused or redundant media files to keep your media library streamlined.
Performance is based on what’s on the whole site, not just a single page.
Compress and optimize images before uploading them to your WordPress site. See more under Build Content but Make it Look Good.
We consistently minify and combine our CSS and JavaScript files to reduce file sizes. We also manage (and limit) the plugins on your site.
MAINTAINING
SEO
Yoast SEO is already a plugin already activated on your site and is there to help you optimize your site’s content and keywords. A lot of what Yoast SEO does is automated, but still needs your input and some planning.
You’ll see the tool display on every page. The plugin gives you a score, tells you what problems there are and how to improve your content for SEO.
Friendly names contribute to SEO. Read the overview in Page Basics section.
The “no follow” attribute is used when you want to instruct search engines not to follow a specific link, while “no index” is utilized in the robots.txt file to prevent search engine bots from crawling and indexing specific pages or directories on a WordPress site.
“No follow” is a toggle available when you’re setting a link target.
“No index” would be CSS added to a Page Settings.
Making a page private does restrict access to the page for non-logged-in users. However, it does not inherently prevent search engines from crawling or indexing the page. By default, search engines may still discover and index private pages, particularly if they are linked from other publicly accessible pages.
If you want to ensure that a page is not crawlable by search engines, in addition to making it private, you can also add a “noindex” directive. This can be achieved by using a plugin that allows you to set the “noindex” meta tag for specific pages, or by modifying the page template to include the “noindex” meta tag manually.

